Published on: 12 Aug 2021
Reading time: 4 minutes
HTML5 banner ads are known to take your digital marketing campaign level up a notch. They include advanced animations, interactivity, and other visually appealing elements that attract greater traffic, making the ad outputs high on engagement. Designers leverage HTML5 to create dynamic banner ads incorporating various video formats, animated GIFs, and scalable vector graphics to deliver features-packed ads. Additionally, the quality of HTML5 ads in terms of the sharpness of the images and colors is such that it quickly loads and easily adapts to different browsers and device display sizes.
Owing to its effectiveness, advertisers and marketers have started to extensively use HTML5 banner ads in a variety of marketing campaigns. This, in turn, could make it difficult to come up with new ideas every time. Hence, here is a list of some inspiring HTML5 banner ad examples from the past to help you come up with fresh new ideas and double the CTRs.
List of Inspiring HTML5 Banner Ads
Leverage the following ideas to create high-quality HTML5 banner ads that grab the viewer's attention and help get the most out of the marketing campaign. Additionally, you can also take help from an HTML5 ad builder to find suitable templates.
1. Amazon - Prime Delivery Campaign

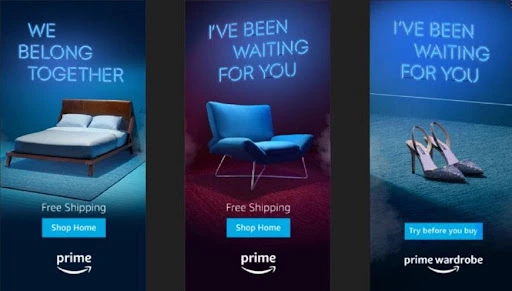
This highly intriguing banner ad for Amazon’s prime delivery campaign utilizes CSS, HTML5, and Javascript to create the neon light effect that highlights the showcased product. It may appear simple at first but that realistic glow effect created around the product truly makes it an excellent way to highlight the product in such a way that it effortlessly grabs eyeballs. This, in turn, can translate into increased website traffic and sales.
Sometimes, even a first glance of the product is enough to intrigue the viewers, and Amazon surely did it well, making it one of the best examples of HTML5 display ads to use.
2. Under Armour - What is Swacket?

Finding the best advertisable message for an ad creative is always a challenge because the viewer’s expectations never end. This particular HTML5 banner ad example is an answer by Under Armour, a sports equipment company, to those struggling to find the right message. The ad makes it clear that sometimes, the product itself is the message.
There is a simple picture of the product along with its name ‘Swacket’ and the company’s logo, which may sound like any other regular advertisement but has the potential to leave the viewers wanting to know more about Swacket.
3. Nike Free Shoes - Feel The Run

A beautiful HTML5 banner ad with a brilliant combination of animation, message, and colours to deliver a rich user experience. The ad begins with an inspiring video of the Kenyan National Team wearing the super cool neon orange Nike shoes while running on a trail amidst gorgeous hills.
As one of the best examples of HTML5 banner ads with interactive rich media elements, Nike has cleverly made it a minisite for viewers to explore more about the product with a simple click. Besides, it is a cross-screen banner that works best on both desktop and mobile screens.
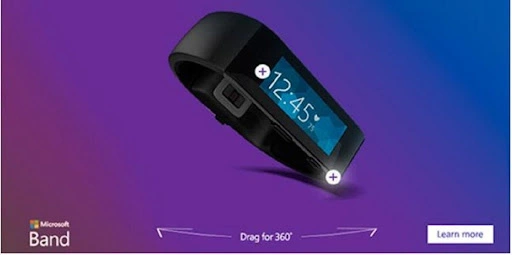
4. Microsoft Band - Drag for 360-Degree

People like to visit physical stores to be able to get a hands-on look at the product. Bringing a store-like experience to one’s disposal, this Microsoft advertisement features a 360-degree parallax that allows viewers to take a look at the products from all possible angles.
The ad starts with a thin banner with a simple message ‘Live Healthier and Be More Productive’. Once someone clicks on the screen, the ad expands to allow its viewers to explore the Microsoft Band by spinning it around. This is surely one of the brilliant examples of responsive HTML5 rich media banners that can inspire your next marketing campaign.
You too can build an interactive 360-degree product view ad using the Airtory Ad Builder.
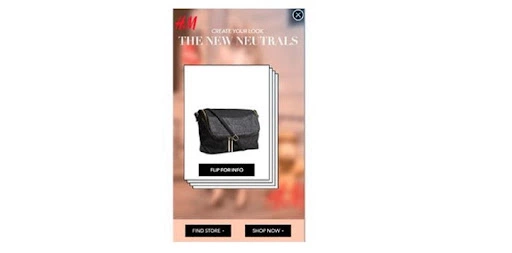
5. H&M - Find Your Look

Last but not least on the list of some brilliant examples of HTML5 banners is this H&M interactive Expandable ad that starts at the bottom of a mobile screen with a message saying ‘Find Your Look’. The moment a user taps on the banner, it expands to cover the mobile screen, revealing a quick look at the products. The users can simply swipe through the products like a deck of cards and flip it over to read more details and price. Furthermore, the user can also click on the given link to land on H&M’s website if they wish to make a purchase or find a store nearby.
Creative block is common but one should not let it diminish the creative value that you add to a campaign or a mandate through HTML5 banner ads. Take inspiration from the above list of brilliant HTML5 banner ad examples and start creating your ad to grow your brand. You can also take help from a renowned rich media ad platform to build quality ads without any hassle.
Schedule a demo